Les anneaux de Saturne sont probablement les plus connus et les plus spectaculaires du système solaire mais ils ne sont pas seuls, on en a aussi découvert d’abord autour d’Uranus puis autour de Jupiter.
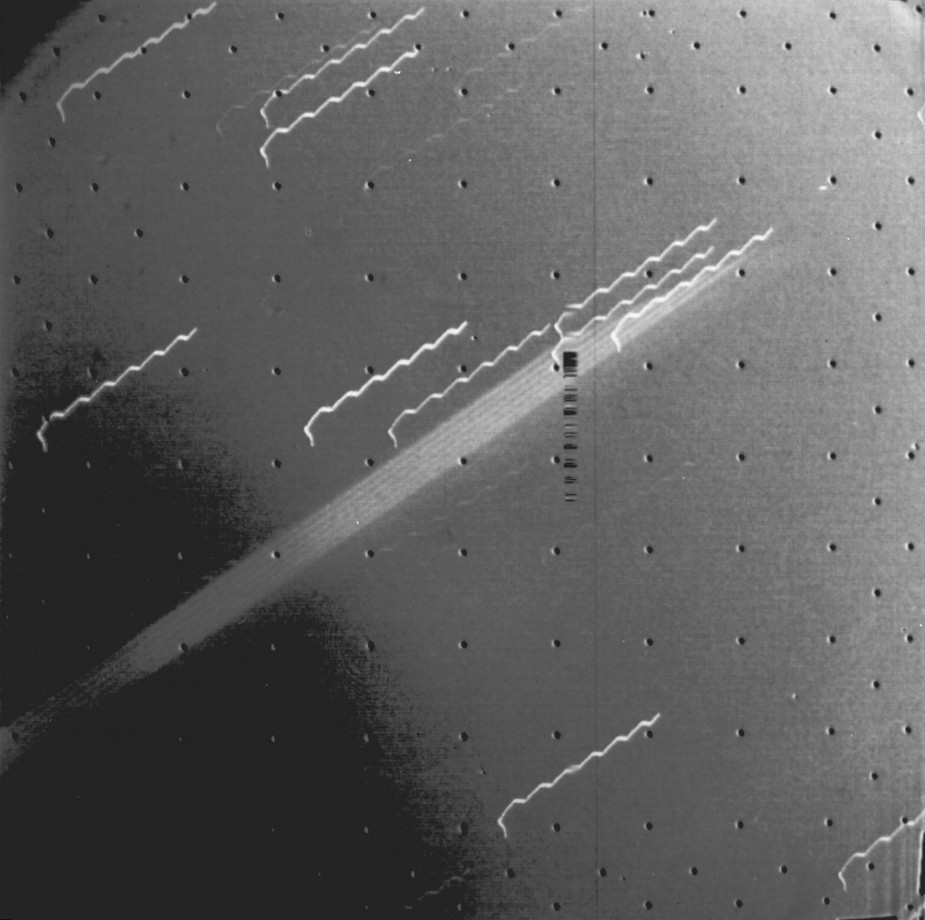
Comme ils sont extrêmement sombres ils n’ont été observés pour la première fois lors du passage de la sonde Voyager 1 en 1979.
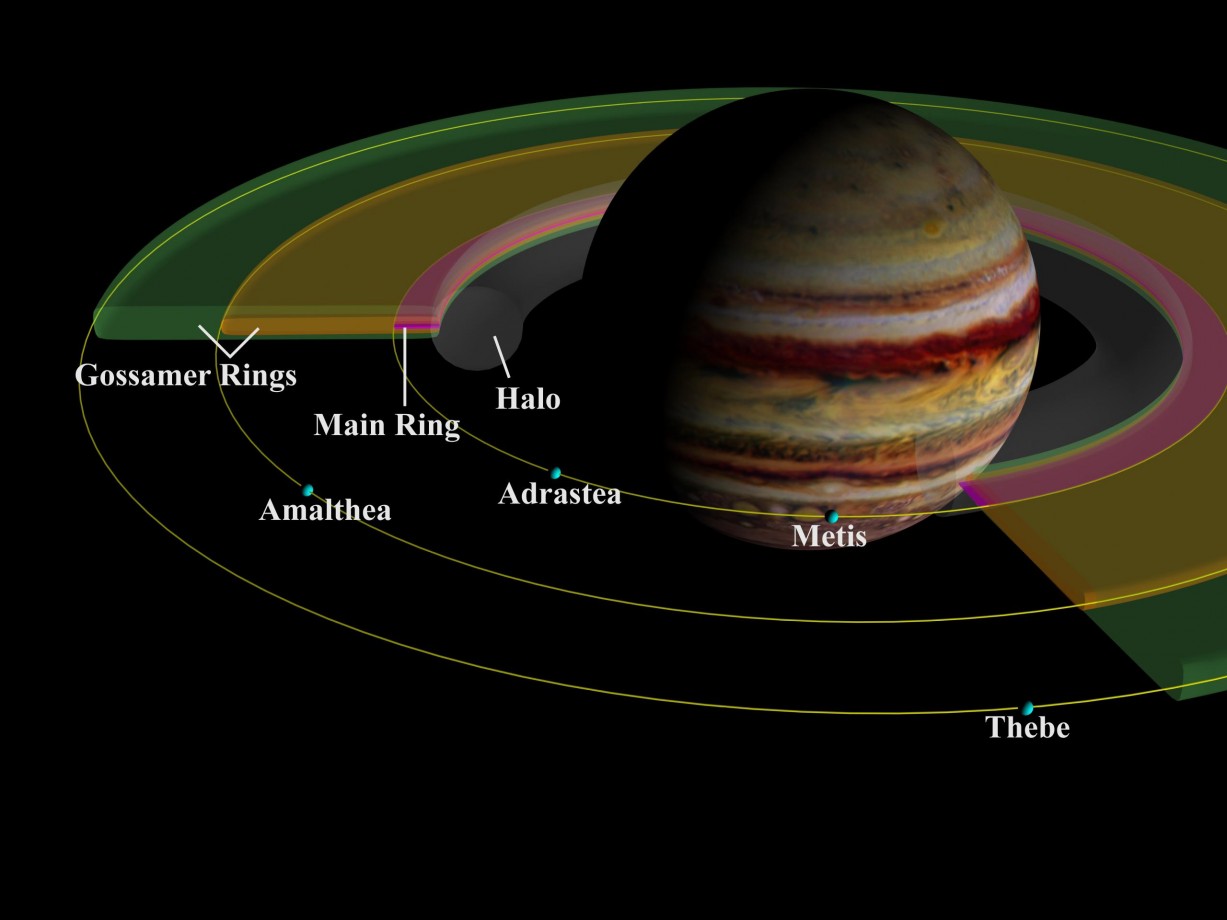
Les anneaux au nombre de quatre sont principalement composés de poussières qui ont été, au moins pour les trois premiers, arrachées aux satellites naturels de Jupiter. Le quatrième serait peut-être composé de poussières interplanétaires.
Le premier est une épaisse couche intérieure torique de particules, connu sous le nom d’anneau halo.
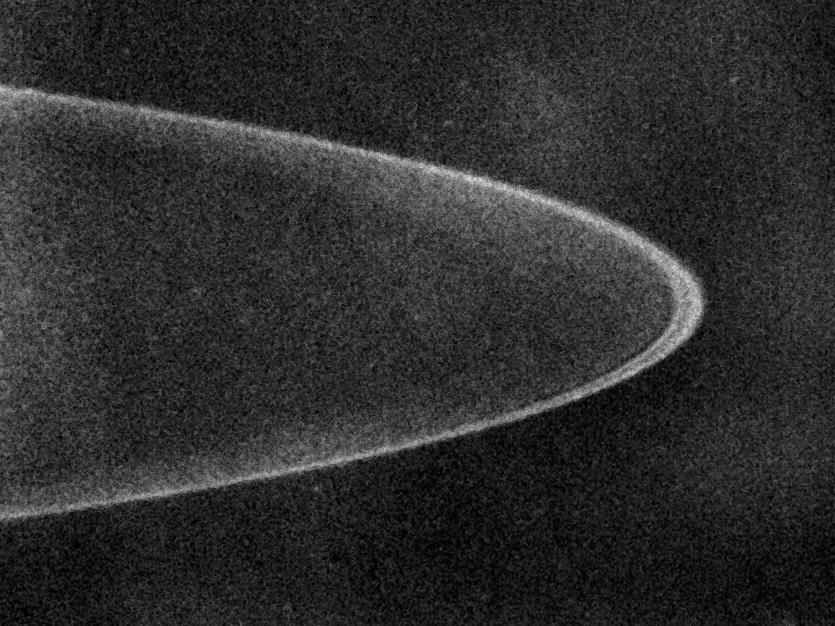
Le second est un anneau relativement brillant, très mince et appelé « anneau principal ».
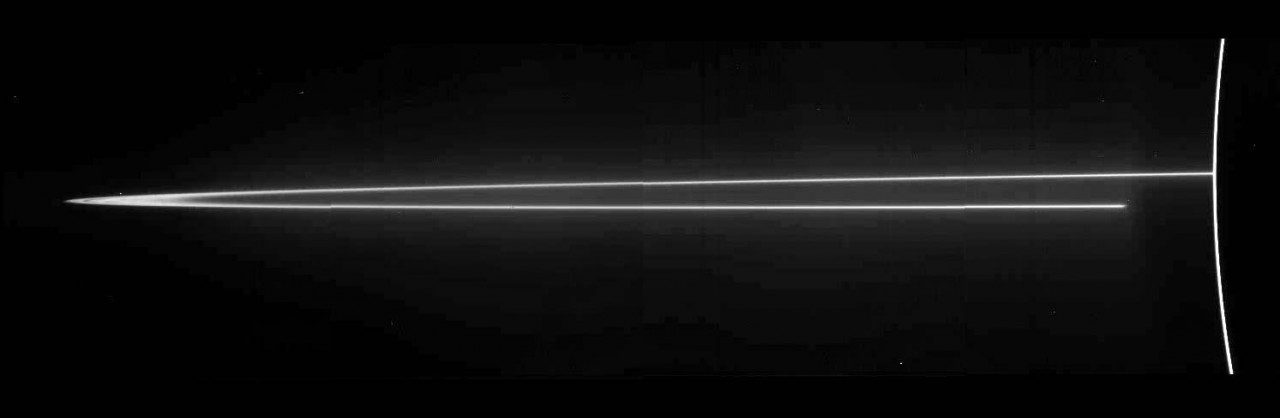
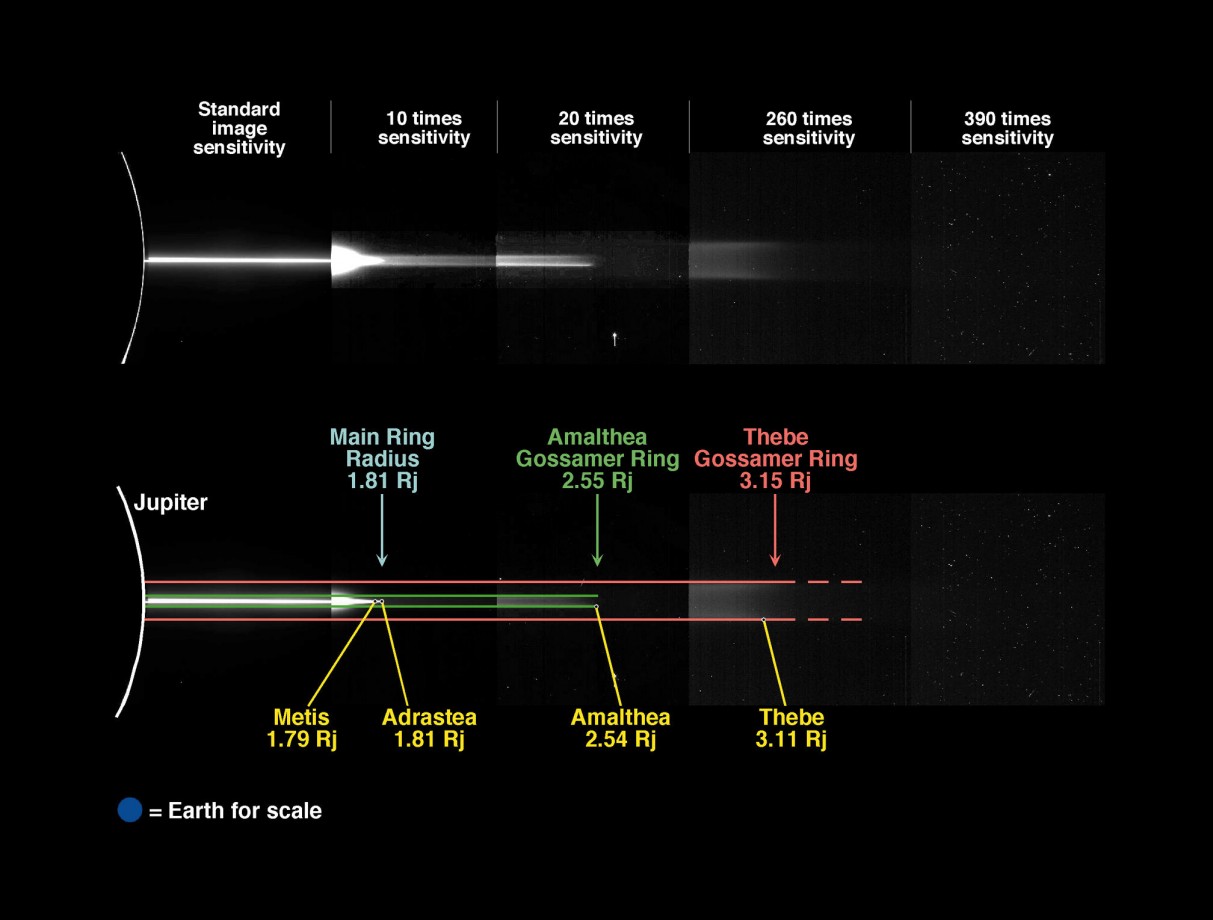
Le dernier est très large, épais, et est nommé « anneau gossamer ».
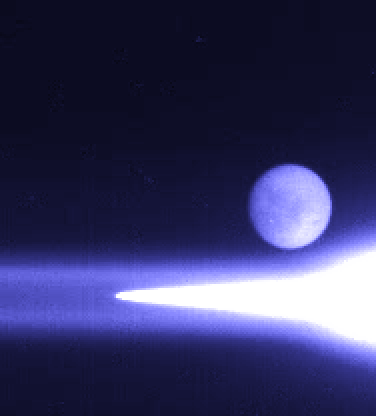
L’anneau halo et l’anneau principal sont composés de poussières venant des lunes Métis, Adrastée et d’autres corps résultant d’impacts violents.
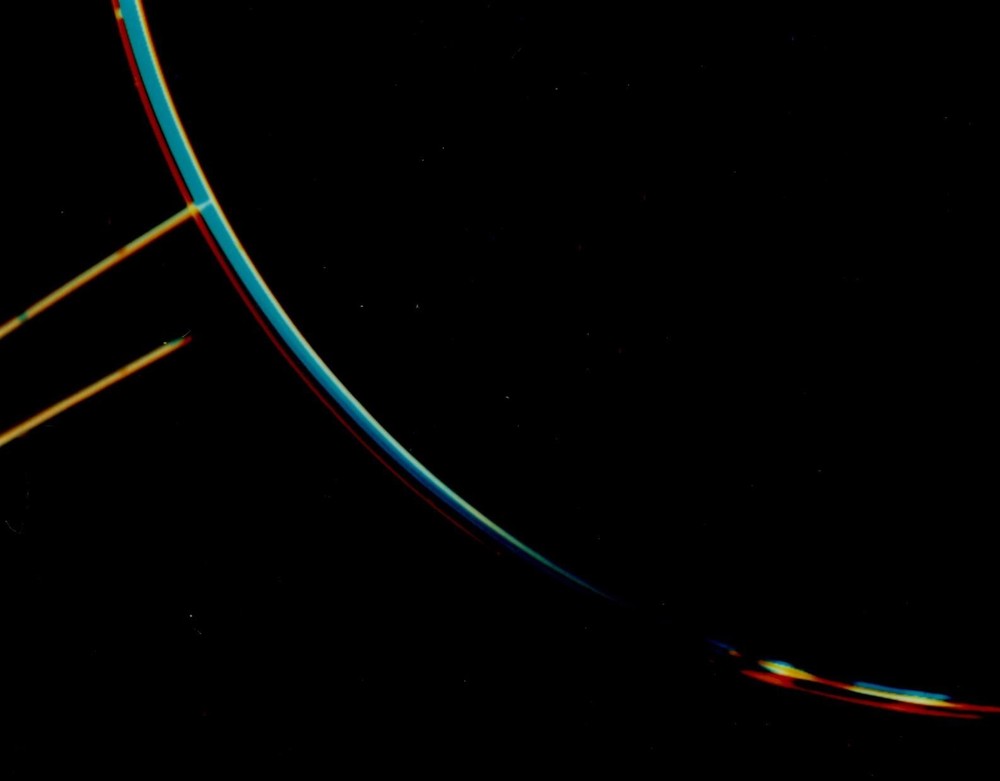
Les images à haute résolution obtenus de février à mars 2007 par la sonde New Horizons ont révélé une fine structure à l’intérieur de l’anneau principal.En lumière visible, les anneaux ont une couleur rougeâtre, à l’exception de l’anneau halo, qui tend vers le bleu.
Les anneaux de Jupiter sont extrêmement sombres (leur albédo n’est que de 0,05) et ne furent détectés que lors du passage de la sonde spatiale Voyager 1 en 1979.
Les anneaux joviens sont peu lumineux et composés de particules de poussière arrachées à certaines de ses lunes. L’anneau principal est situé entre les satellites Adrastée et Métis. Un grand anneau moins dense s’étend au-delà et est composé de poussière provenant d’Amalthée et Thébé. Un troisième anneau plus interne présente une forme de tore.
Il existe enfin un quatrième anneau plus externe, tournant en sens rétrograde autour de Jupiter et dont l’origine n’est pas connue, peut-être de la poussière interplanétaire capturée.












Vous devez être connecté pour poster un commentaire.